In the digital age, where visual communication is paramount, the role of typography in web design cannot be understated. Typography serves as the art and technique of arranging type to make written language legible, readable, and visually appealing. It plays a pivotal role in setting the tone, enhancing user experience, and conveying the brand message on websites.
Here, we delve into the significance of typography in web design and how it influences the overall user engagement and perception.
1) Aesthetic Appeal and Brand Identity

Typography transcends mere font selection—it’s the art of choosing the perfect typeface that harmonizes with brand identity and messaging. With a diverse array of styles, fonts evoke distinct visual and emotional responses. For example, serif fonts exude tradition, while sans-serif fonts evoke modern minimalism. Script fonts offer elegance, while bold fonts command attention. By aligning typography with the brand’s essence, businesses can amplify their identity, forging an unforgettable initial connection with visitors.
The dynamic interplay of fonts goes beyond aesthetics; it forges a lasting impression that lingers in users’ minds. Through conscious typography choices, businesses communicate their values, professionalism, and uniqueness without uttering a word. Whether it’s a corporate website exuding gravitas or an artistic platform radiating creativity, the right typography resonates on a profound level. These choices are the voice that speaks volumes about your brand, making the impact of typography profound and indispensable in web design.
2) Readability and User Experience

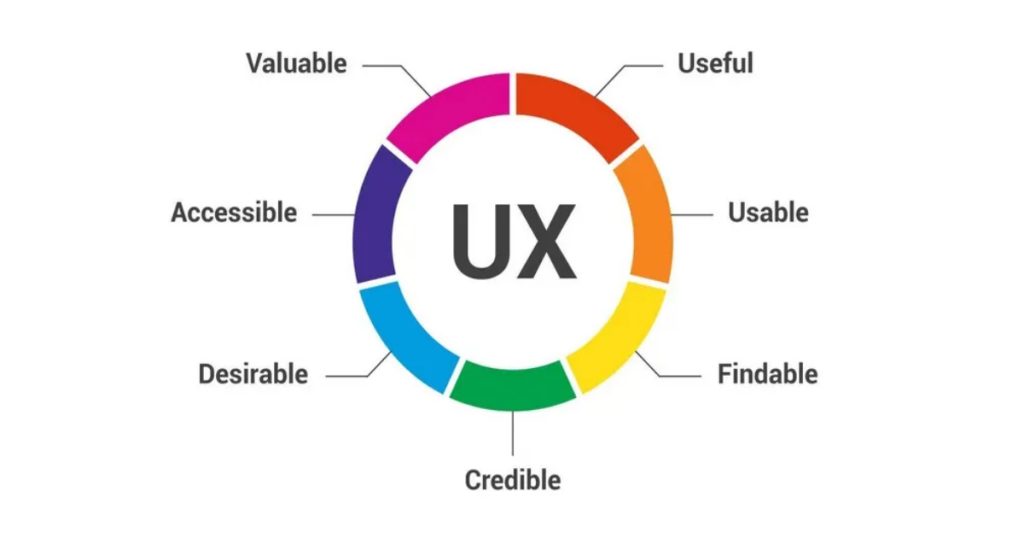
Typography’s central purpose is to facilitate content readability, a crucial element in effective communication. Ill-suited fonts or insufficient spacing can obstruct readability, resulting in user frustration and higher bounce rates. Web designers play a pivotal role in enhancing the user experience by meticulously considering factors such as font size, line spacing, and paragraph length. These considerations guarantee a seamless reading experience across diverse devices. Incorporating responsive design, which adapts typography based on screen dimensions, becomes indispensable in catering to users accessing websites through various devices. When content is effortlessly legible and digestible, users are more likely to remain engaged, explore the site further, and even return for future interactions.
The significance of typography in readability extends beyond mere convenience; it significantly influences how users perceive a website’s professionalism and credibility. A website’s visual appeal can be undermined by a lack of attention to typography, leading to a diminished user experience. Conversely, thoughtfully chosen typography contributes to a harmonious, pleasant reading experience that fosters user trust and encourages prolonged engagement. Web designers who prioritize readability through typography create a bridge of understanding between users and content, enhancing the overall usability and efficacy of the website.
3) Visual Hierarchy and Information Structure

Typography serves as a potent tool for structuring content and guiding users through the intricate landscape of information. By skillfully manipulating font sizes, weights, and colors, designers can establish a visual hierarchy that accentuates the significance of headlines, subheadings, and critical details. This deliberate arrangement not only enhances the overall visual appeal of the website but also aids users in navigating the content more effectively. The visual hierarchy created by typography ensures that users’ attention is drawn to the most crucial elements, fostering an intuitive and user-friendly experience.
The strategic interplay of typography elements orchestrates a symphony that orchestrates the user’s journey through the website’s narrative. Designers wield typography to communicate the organization and importance of content sections, enabling users to effortlessly comprehend the structure and flow of information. Thoughtful typography choices ensure that users can swiftly access the content that aligns with their interests, enhancing engagement and reducing the likelihood of frustration. In essence, typography empowers designers to sculpt a pathway that intuitively leads users from point to point, crafting an immersive and seamless exploration of the website’s offerings.
4) Emotional Connection and Mood

Typography’s influence extends beyond mere aesthetics—it possesses a unique capacity to evoke emotions and establish the tone of a website. The selection of a font isn’t just about appearance; it’s about harnessing the font’s inherent character to convey emotions like seriousness, playfulness, elegance, or urgency. The choice of typography can serve as a visual cue that shapes visitors’ perceptions and sets the initial impression of a brand. For instance, a medical website aiming to inspire trust and professionalism might opt for a clean and straightforward font, while a creative portfolio seeking to showcase individuality might gravitate towards a unique and artistic typeface. Through strategic typography choices, businesses can seamlessly communicate their values and aspirations, creating a resonance with users that goes beyond words.
Typography becomes the vessel through which the website’s mood is effectively communicated, influencing how users connect with the content and brand. Whether visitors are seeking information, entertainment, or inspiration, typography can be the silent narrator that guides their experience. A harmonious alignment between typography and desired emotional resonance fosters a sense of unity and relatability. By catering to users’ expectations and sensibilities through typography, businesses forge a bond that heightens user engagement and encourages them to delve deeper into the content. In essence, typography becomes the bridge between the brand’s essence and the users’ feelings, allowing for a more immersive and meaningful interaction.
The top fonts commonly used in websites include:
- Arial: A clean and simple sans-serif font.
- Helvetica: A timeless and widely recognized font.
- Roboto: A modern and versatile sans-serif font.
- Open Sans: A friendly and legible font suitable for various content.
- Lato: A balanced and elegant sans-serif font.
- Georgia: A classic serif font known for its readability.
- Times New Roman: Another classic serif font widely used for readability.
- Montserrat: A modern sans-serif font with a unique character.
- Source Sans Pro: A clean and versatile font designed for digital content.
- Raleway: A sleek and stylish sans-serif font suitable for headings.
Final Thoughts
In conclusion, typography is an artful blend of design and functionality that significantly impacts web design’s aesthetics, readability, and user experience. By selecting fonts that align with brand identity, ensuring readability and usability, and utilizing typography to establish a visual hierarchy and emotional connection, web designers can create impactful websites that captivate and communicate effectively with their audience. Understanding the importance of typography and its role in shaping a website’s narrative empowers businesses to leave a lasting and positive digital footprint.
Curious about elevating your website’s typography? Contact us today for a free consultation, and let us assist you in unlocking your website’s complete capabilities.